
UITableView
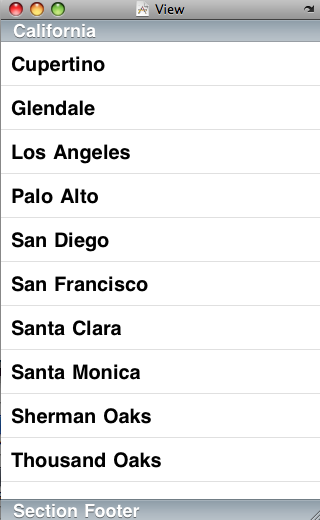
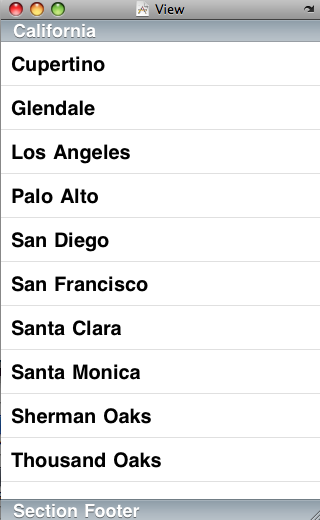
UITableView ist ein mächtiges Werkzeug zur Darstellung und Verarbeitung von Informationen. Meistens ist die Anwendung, eine View, ein UITableView in dem eine Reihe von Informationen angezeigt werden. Diese Informationen haben dann jeweils unterschiedliche Actions.
Doch nicht immer trifft dieser UseCase ein, bzw. eine Anpassung der UITableViews ist notwendig. Daher wird hier nach und nach eine Sammlung an Tweaks, Tipps und Kniffen rund um UITableView gesammelt werden.
Hier ein paar Tweaks zum Thema UITableView:
Hintergrund Farbe der ganzen TableView ändern
myTableView.backgroundColor = [UIColor redColor];
Mehrere UITableViews in einer View
Wenn in einer UIView mehrere UITableViews geführt werden, so ist es möglicherweise notwendig, jeder TableView eine unterschiedliche ANzahl an Rows zu geben, dies kann folgendermaßen umgesetzt werden:
(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
if (tableView == self.myTableView1) {
return 2;
} else if (tableView == self.myTableView2) {
return 3;
} else {
// wird nie erreicht
}
}
Performancetuning
Hier findet man ne coole Möglichkeit, die Höhe einer Zeile performant zu ändern:
http://iphoneincubator.com/blog/windows-views/the-right-way-to-set-the-height-of-tableviewcells
Links zum Thema
http://www.iphonedevsdk.com/forum/iphone-sdk-development/26739-embed-uitableview-within-uiview.html
http://chris-software.com/index.php/dev-center/tables/
http://pessoal.org/blog/2009/02/25/customizing-the-background-border-colors-of-a-uitableview/
http://blogs.remobjects.com/blogs/mh/2009/04/11/displaying_variably_sized_text_cells_in_