iPhone Applikationen sind meistens auf einen weltweiten Markt ausgelegt, dabei spielt die Mehrsprachigkeit eine große Rolle.
Das iPhone SDK bietet dabei eine schöne Möglichkeit dies zu realisieren:
NSLocalizedString(@“TestLocalString“, @“Comment For String“);
Wird überall genutzt wo ein String für den Benutzer ausgegeben werden soll.
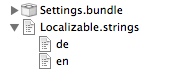
Für jede Sprache muss dann eine localized.strings Datei angelegt werden. z.B. en oder de.
Diese legt man so an:
- xcode schließen
- Drag and duplizieren des settings bundles auf den Desktop (oder irgendwo)
- Öffnen des Paketinhalts
- Drag Root.strings in den en.lproj Ordner
- Duplizieren des en.lproj Ordners und Umbenennung in die gewünschste Sprache (bsp: de)
- Ersetzen des alten settings bundle mit dem neuen
- XCode öffnen -> die neuen Dateien sollten da sein
Ab dann kann mit den Strings gearbeitet werden. Um die aktuellen Einstellungen des iPhones auszulesen önnen folgende Anweisungen genutzt werden:
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
NSArray *languages = [defaults objectForKey:@“AppleLanguages“];
NSString *currentLanguage = [languages objectAtIndex:0];
NSLog(@“Current language: %@“, currentLanguage);
Ein weiteres nettes Feature ist genstrings. Mit diesem Kommando lassen sich die Stringfiles automatisch erzeugen, indem alle .m Files nach LocalizedStrings durchsucht werden.
genstrings -o de.lproj Classes/*.m
Füllt die de file mit Inhalten (vorsicht, es wird immer komplett überschrieben!)
Links zum Artikel:
http://www.iphonesdkarticles.com/2008/11/localizing-iphone-apps.html
http://discussions.apple.com/thread.jspa?threadID=1694551&tstart=0